Static photo galleries
Recently, I purchased a Canon 40mm f/2.8 STM lens for my trusty Canon 550D. Now that I shoot more often again, I became worried with my habit to store images on Google+. Nothing against Google+’s photo section: it features an incredibly good-looking UI, simple upload and tight integration with the rest of Google’s services. Moreover, I don’t have to worry about traffic and availability. Nevertheless, it is in the cloud and comes with all those cloudy strings attached. Hence, I set out to find an alternative that I could host on my own. The alternative had to be sufficiently simple to setup but provide enough customization options and “hackability” for my needs.
Soon enough, I found out about the Sigal project by Simon Conseil. It’s very similar to static site generator for blogs, but instead of transforming Markdown into HTML, it crawls through a source directory and generates album and gallery pages. Out of the box, it comes with two pre-defined themes based on the Colorbox and Galleria libraries. However, I had to customize it. I quickly found out that the themes are based on SASS which the Sigal compiler cannot turn into CSS by itself. The easiest way to achieve this, was to integrate the conversion step as a make target in a Makefile that I use to control the build process. To keep everything self-contained, I use pyScss instead of the Ruby-based original. So, to make a long story short, here is the Makefile to build and deploy the gallery site:
LOAD_PATH=_theme/static/css
SCSS=$(LOAD_PATH)/style.scss
CSS=$(LOAD_PATH)/style.min.css
.PHONY: all build rebuild serve deploy
all: build
serve: build
@sigal serve
build: $(CSS)
@sigal build
rebuild:
@sigal build -f
$(CSS): $(SCSS)
@python -mscss -I $(LOAD_PATH) < $< > $@
deploy: build
@rsync -r -c -z _build/ foo@bar.com:/path/to/www/data
Whenever I put something on Picasa Google+, not much later someone
asked “how can I download all the pictures” and I had to respond that it’s
just not possible. Right out of the box, this is also not possible with Sigal.
But in the end, it was just a couple of lines of code to add that feature.
Another feature, that I really wanted to have in my galleries are EXIF data, you
know, focal length, aperture, exposure time, ISO setting etc. Both changes are
waiting to be merged into the main repository of Simon.
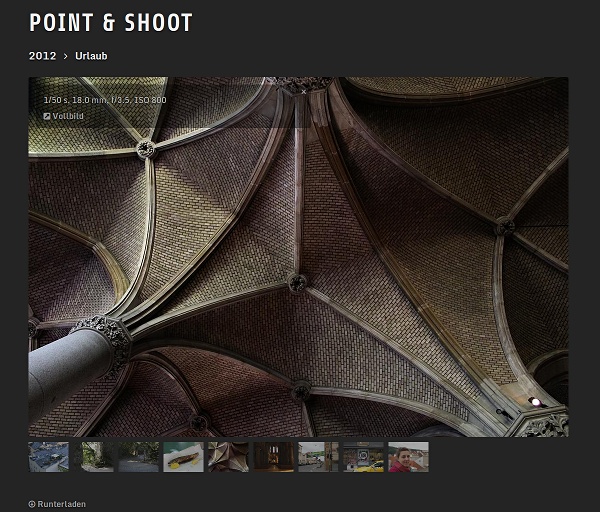
With these changes, you can get something like this (the design is not yet finalized though):

Update: Both pull requests landed and it is possible to download Zip archives and display the EXIF tags. Thanks Simon.