Nodewiki and My First Node.js Steps
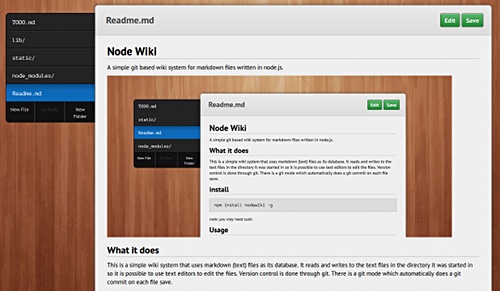
How do you get me interested? Mention the words Git, Markdown and Vim. Okay, okay, Vim does not play a primary role in this post about the awesome Nodewiki that is developed by poor guy nhoss2. Nodewiki is a server software that displays formatted Markdown files in your browser. You can edit the files inside the browser and record the changes with Git. This is a perfect company for my technical notes which I already keep as Markdown files.

Installation
Nodewiki is based on Node.js, a framework that let’s you write web servers in JavaScript and run them in Chrome’s V8 Javascript engine. The installation is incredibly easy with an up-to-date Ubuntu:
sudo apt-get install nodejs nodejs-dev npm
sudo npm install nodewiki -g
Simply change into a directory with your Markdown files, type
nodewiki
to start the server and point your browser to 127.0.0.1:8888 and you are ready
to view and edit your files. If you want to use version control with Git, you
need to initialize the Git repository, add your files and start the server with
the --git flag:
cd notes/
git init
git add .
git commit -m "initial commit"
nodewiki --git
However, I didn’t find this feature particularly useful for two reasons: 1. I already sync my notes with bitpocket and I don’t want to annotate all the changes with commit messages when I’m not editing the files with Nodewiki. 2. The autogenerated commit messages are not very useful.
I also wanted to tinker a bit with the code, to see how things work in the
Javascript world. But being never exposed to the Node.js ecosphere, I had a hard
time to get this stuff running. Although I could run the globally installed
Nodewiki software, Node always complained about missing dependencies when
running from the working tree. The solution is astoundingly simple: Node always
looks for modules in a node_modules/ directory in the same path where the
$app.js script is located. This means I just had to install all dependencies
again in the local working tree:
cd nodewiki
npm install
One the one hand this solves the problem of having incompatible versions of one
package needed by two different apps, but on the other hand npm will most
likely dump lots of duplicate packages on my machine.
Final Thoughts
Although the software looks very good already, one important point is missing:
inter-page linking. Really. I needed to consult the Todo.md to be sure that this
is not yet implemented. Another question that I still need to answer for
myself is, if I should put this on a server. It has a certain charme to be able
to edit notes wherever there is a browser available. But I certainly also want to
edit them with Vim from the command line.