Making-of bloerg.net
Recently, I was approached and asked how this blog was made. Well, the foundation is Jekyll, described by its developers as
a simple, blog aware, static site generator. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub.
Just as the description says, each post is written in a Markdown formatted text file with a special YAML front matter. Jekyll uses these content files and templates, to produce static HTML pages. These pages are then served by the nginx web server.
Although some dynamic features such as comments (although they can be integrated with services like Disqus) are not possible with the static Jekyll approach, there are certain aspects that make up for these defiances:
- The content is available in a format that is future-proof and human-readable.
- Jekyll-based blog hosting is extremely minimal. No PHP. No MySQL. Just a web server and Jekyll running from time to time. Heck, it is even possible to host your own Jekyll-based blog at GitHub.
- Serving static pages is blazingly fast. Especially with a web-server built for this purpose such as nginx.
- It appeals to me as a nerd: I can hack it, I can manage and do things the way I want them to happen, I can use Vim to edit the posts.
Version Control with Git
The real fun is, that this blog is actually backed by Git. For each private project that needs to be version controlled and available wherever I go, I add a new Git repository to the Gitolite installation on my VPS. There is also one blog repository that contains the Markdown sources, HTML templates, Jekyll configuration and assets. Whenever I push new commits to the server, the Jekyll site-generator is called (see this post from Nick Plante) and the resulting HTML files put in the directory, where nginx can find them.
The usual workflow for me then goes like this:
- Create a new branch off of master that contains either a new post or a fix to the layout.
- Hack, hack, hack and commit.
- If it is a long-term post, I will push the branch otherwise …
- I merge with master with the branch and …
- push the master.
- The HTML will be re-generated and the new content goes online.
Usually I setup a local Jekyll server using jekyll --server that serves on
0.0.0.0:4000 to preview what I produce. This feels a bit like the
edit-pdflatex-view cycle when creating TeX documents but is a million times
faster than writing content into a shaky JavaScript editor of a Wordpress blog.
Responsive Design
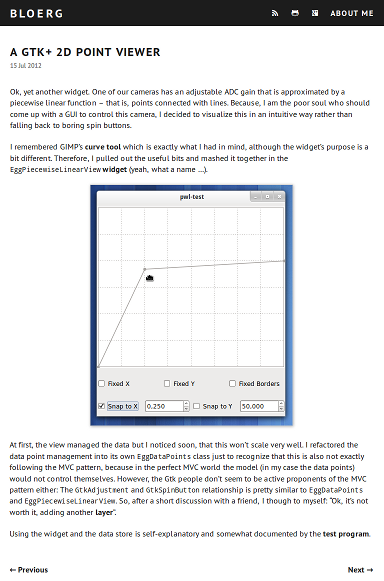
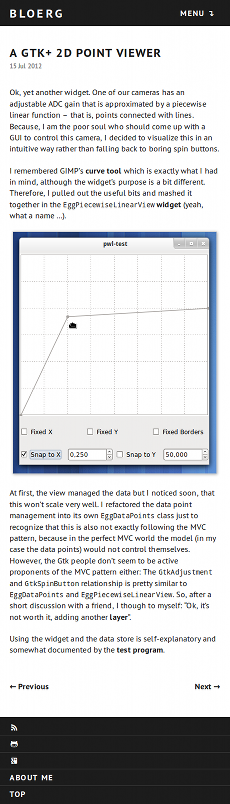
Being a smartphone user, I always complain when web site developers do not provide a specific mobile site or at least some CSS that adjusts the site to the actual display device. Thus, I shamelessly stole the CSS from 87studios’ responsive navigation tutorial and adapted it to my needs. In the following screen shots you can see the difference:


This solution is not as fancy as Mat Tomaszewski’s site, but at least it does not look like total crap on mobile devices (that support media queries).
Typography
The main font used on this site is PT Sans by the Russian font foundry Paratype. It has a large glyph coverage and is very legible, at least to my eyes. Unfortunately, the kerning sometimes looks really bad when viewed with Firefox. The code examples are set in Droid Sans Mono designed for the Android mobile phone OS.
Epilogue
That are the technical details concerning this blog. Although the blog is working as
advertised I still have one problem: I am a terrible web site designer and have
only a very limited CSS knowledge. This is the reason why the style.css is
such a mess and the “archive” section at the bottom of the front page still does
not look like I want it to be. Hopefully, this will change in the future.
So, that’s it. If you feel you need more control over your content, you should really consider to move to Jekyll and be part of the group of cool internet kids.
One last thing. You might ask what “bloerg” means: It doesn’t mean a thing.