Customizing the Frametitle of a Beamer Presentation
Beamer is a package, written by Till Tantau, to create presentation slides within the TeX eco system. It is associated with some scientific communities such CS and Math and comes with all benefits and disadvantages a TeX package could have: superior input format, nice typographical output but the default themes are somewhat lacking the kick and customization is a royal PITA.
For me the question was: how hard could it be to create a theme that has a colored frame title bar, the title with a nice font on the left and a logo on the left, just like this:

Not that hard actually but it takes quite some time to understand the ideas and tweak things until it looks just alright. Unfortunately, there is virtually no information on how to customize themes except by studying existing themes.
From the beamer guide you can easily guess that the different inner, outer, etc.
templates are an orthogonal way to specify the look of your presentation. In
order to change the appearance of the frame title, we have to create a new style
file called beamerouterthemefoo.sty that is load inside your TeX file via
\useoutertheme{foo}. When you have a close look at the pre-load style
beamerouterthemedefault.sty, you will notice that the template for the frame
title is already defined. If you redefine it, hell breaks loose, so we have to
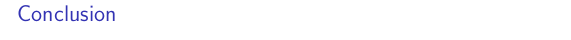
set our new style. Let’s start simple and just insert the current frame title:
\setbeamertemplate{frametitle}
{
\insertframetitle
}

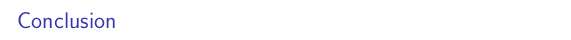
The result is not surprising: bland default color (if you haven’t changed it) and default placement. Let’s add a color box, so that the title is separated from the actual content:
\setbeamertemplate{frametitle}
{
\begin{beamercolorbox}{frametitle}
\insertframetitle
\end{beamercolorbox}
}

Hmm, nothing changed except for position of the text. Notice the parameter to
the colorbox. It is used to determine font and color properties of this color
box. Up to now, this hasn’t changed. So, let’s create a new
beamercolorthemefoo.sty file and define some colors that we load with
\usecolortheme{foo}:
\definecolor{greyone}{RGB}{77,77,77}
\setbeamercolor{palette quaternary}{fg=white,bg=greyone}
\setbeamercolor{titlelike}{parent=palette quaternary}

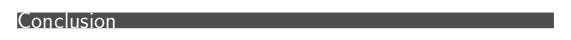
Not bad but the color box is only as wide as the regular content width and only
as high as the text. We can fix this with the ht and wd parameters:
\begin{beamercolorbox}[ht=1.8em,wd=\paperwidth]{frametitle}

Apart from the alignment this looks good now. However, you will notice a glitch as soon as you have a title that contains descenders in its letters. For example, the ‘Q’ in the next slide reaches below the base line thus shifting the whole text slightly upwards:

The LaTeX answer to this is the \strut command that inserts invisible elements
that ensure a guaranteed height:
\strut\insertframetitle\strut

Now it gets tricky. First of all, you notice a small gap between the color box
and the top margin. The default theme styles fix this with a \nointerlineskip
– a not-so-obvious trick. To center the frame title, we need to adjust the
sep parameter of the color box (kind of like a padding that originates from
TikZ) and make some vertical room with \vskip until it fits somehow. This is
ugly and one of the reasons I have a hard time with customizing Beamer themes:
\setbeamertemplate{frametitle}
{
\nointerlineskip
\begin{beamercolorbox}[sep=0.3cm,ht=1.8em,wd=\paperwidth]{frametitle}
\vbox{}\vskip-2ex%
\strut\insertframetitle\strut
\vskip-0.8ex%
\end{beamercolorbox}
}

Ok, things get in shape but I also want our university’s logo on the right side.
Thus, I experimented with different kind of boxes and minipages to right align
it, but all attempts utterly failed. Until I just tried to fill the horizontal
space via \hfill et voilà …
\strut\insertframetitle\strut
\hfill
\includegraphics[width=1cm]{logo}

… merde. Although the logo’s content has no inner spacing it is shifted
slightly upwards. We take out the hammer and use a \raisebox to shift it down until
it looks alright:
\raisebox{-0.8mm}{\includegraphics[width=1cm]{logo}}
Moreover, I wanted to use a font that is a) not CM sans again and b) fits more to the logo. I decided to use the free bold Droid Sans typeface. Because I didn’t want to spend any more time on LaTeX pecularities, I went the easy way and let XeLaTeX turn the TeX file into a PDF. For the font support, we simply drop the following in the preamble:
\usepackage{xltxtra}
\usepackage{polyglossia}
\setsansfont[BoldFont={Droid Sans Bold}]{Droid Sans}
\setbeamerfont{frametitle}{size=\Large,series=\bfseries}

Here we go. Nicely laid out. No skipping and shifting when switching slides. But using XeTeX comes with a twist: it does not work with Beamers built-in slide transitions …
Update: There is some more in-depth information about frame title customization over at tex.stackexchange.